TASK: Mock-up design
Create a mock-up of the homepage on your website. It should have a few key sections on it:
- Section 1: Intro
- Section 2: Research
- Section 3: Action
- Section 4: Contact us

Click on each of the + icons below to see what Website 2021 should include:
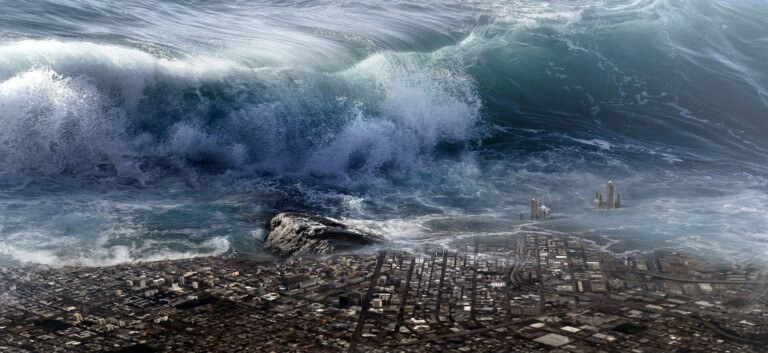
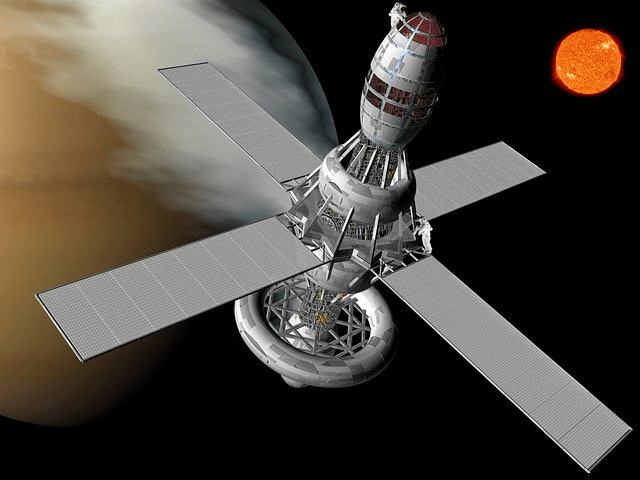
This section should let NASA know what the problem is (Astrid x1 meteor and the EverWave) and how they can solve the problem. Show a shocking image like this one to grab attention. 
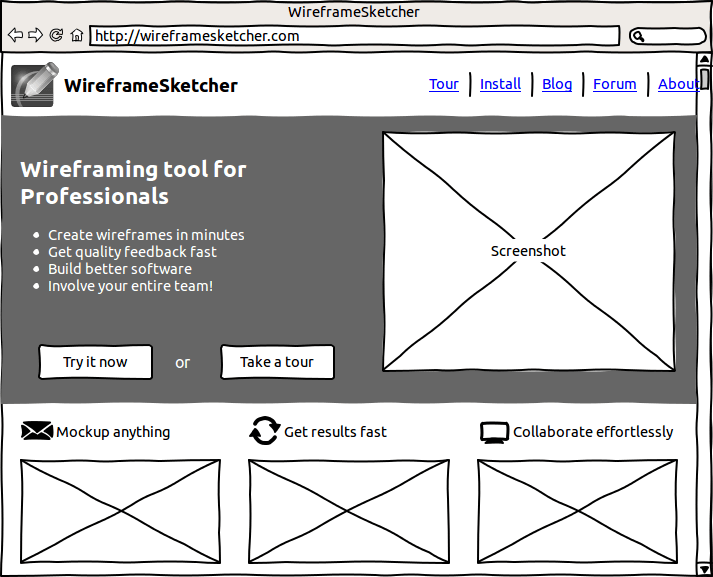
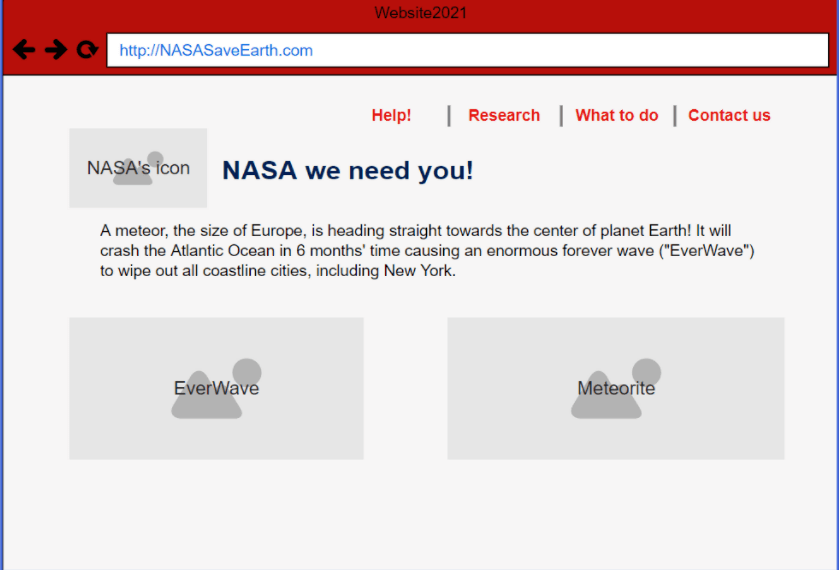
Here’s an example from one of our learners:

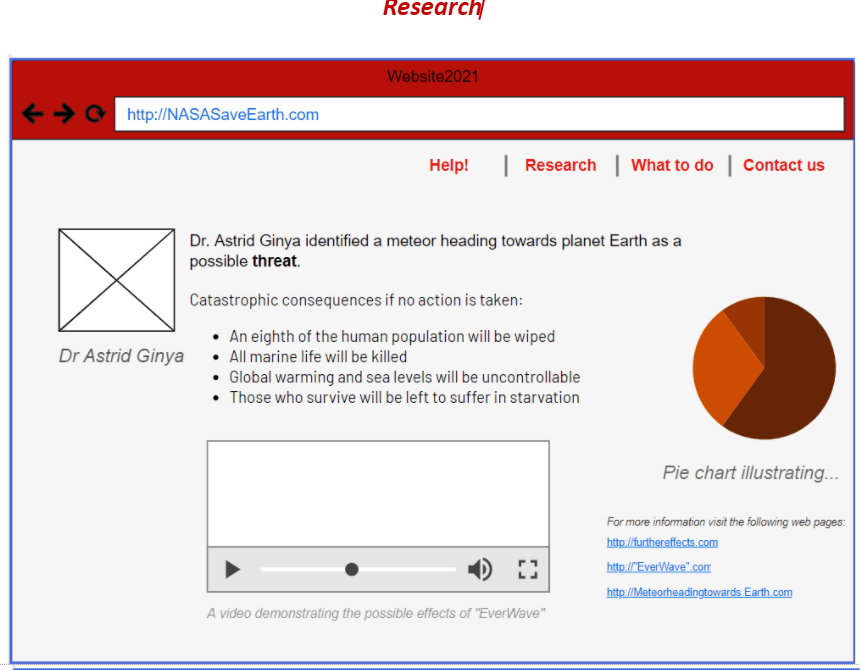
This section on Website 2021 should give more details on the
- Meteor
- The consequences – let humans in 2021 know the catastrophic consequences to Earth if they don’t act.
- You’ll need images and videos, a table with stats (NASA will provide) and links to relevant research

Here’s an example from a learner:

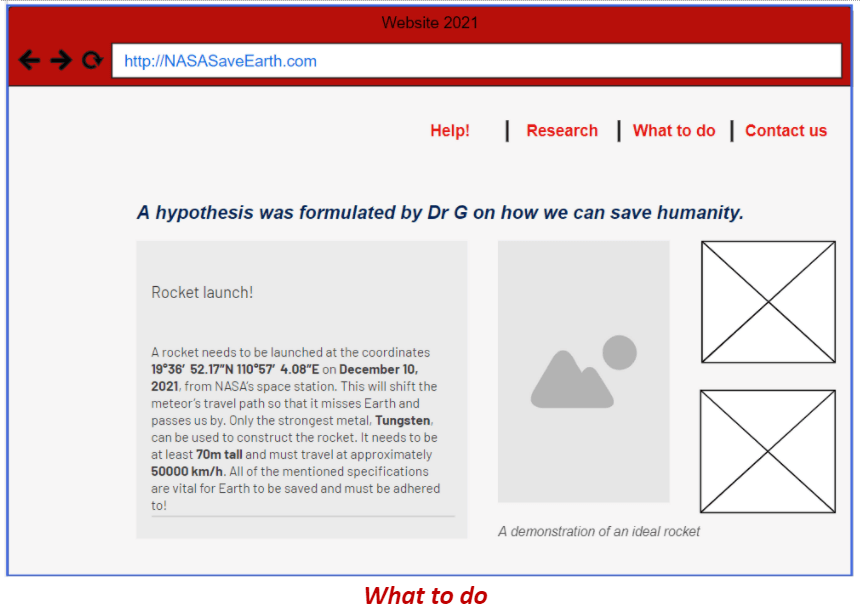
- In this section, you’ll need to give the NASA scientists of 2021 instructions on what they must do.
- It will include a list of the rocket launch information – its launch coordinates and any other information like size, speed, material – that is important (hint: this will require your 2050 imagination hat :-))
Here’s an example from a learner:

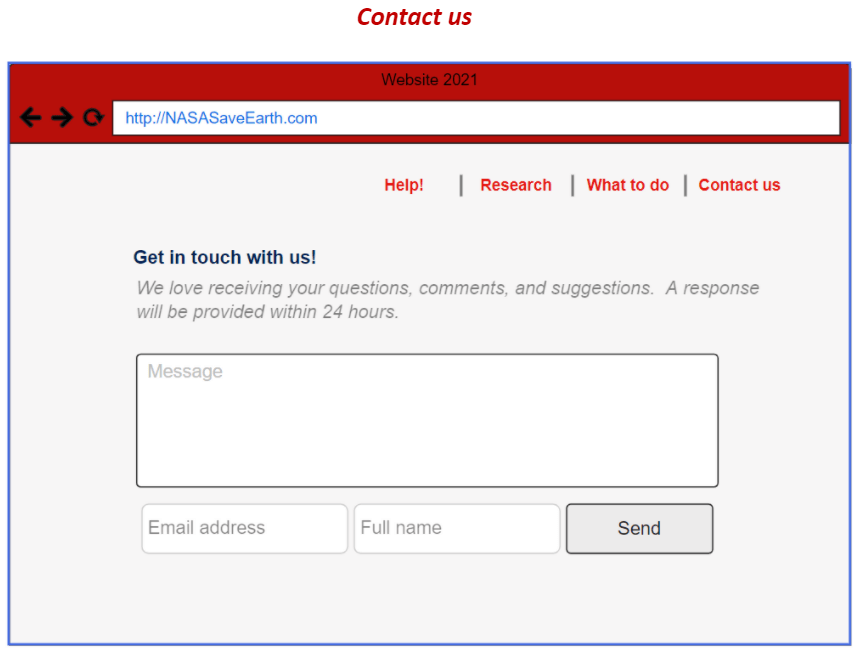
Lastly – we want to give NASA scientists in 2021 a chance to message us through a HTML form.
Here’s an example from a learner:

Click here to see an example mock-up from a learner – she created it in Word. But you can use Canva or Powerpoint or anything you like.
Get to it....
Design your mock-up
Make sure you have saved your mock-up somewhere safe for later to use as a reference when you design your website.
We recommend that you show your website mock-up of Website 2021 to a friend or family member who can give their feedback, and where feasible, make edits and improvements to your mock-up.